How to deploy a static easily website for FREE !
This guide gives a clear and concise idea on one of the best way to host a static website on the internet completely free of charge without any paid promotion or unnecessary chit-chat. So lets get into it.
Prerequisites:
A computer?
Internet connection
Website source files
An email (for signing up)
Step 1 - Preparing website source files
Source files are files which enable the browser to render the webpage as you want. That might sound complicated, but its just the HTML (.html), CSS (.css), JavaScript (.js) files and the assets (images, audio, videos, etc) of the files in the specific order structured in a folder.
If you want to know more about the structure or template of source files, here is a wonderful guide for that.
Step 2 - Making the cloudflare page
We are going to be using the Pages feature from Cloudflare, which is free and very easy to navigate through, to host our static webpage. There are also many other services which does the same like Vercel and Netlify but we are going to choose Cloudflare to do the job.
Open Cloudflare dashboard and signin/sign up if you already havnt’t.
If your are signing up for the first time, you will be taken to Connect domain page after completing sign up. Close the tab from there and once again go to dash.cloudflare.com.
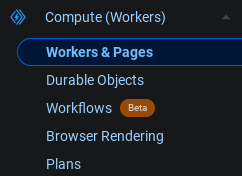
From the sidebar on the left side of the screen, click on
Compute (Workers).Now in the submenu of the selected option, there will be
Workers and Pagesoption, which will be selected by deafault as shown in the image.

From the main space, switch to
Pagestab andcreatenew page.You can either upload your own assets or link to a GitHub/Gitlab account, import repositories and keep your files up-to-date using Git. Since this is an easy guide, we will choose the asset upload options.
Here is a link to an awesome guide on how to link Git and use the service.For us here, we will choose upload assets, pick a project name (note that this name will be your URL) and upload the website source files we had already prepared and click on deploy.
Voila. After a few minutes (5-10 min) your website should be ready on the web.
Click on the web address your-project-name.pages.dev shown on the screen and visit your website.